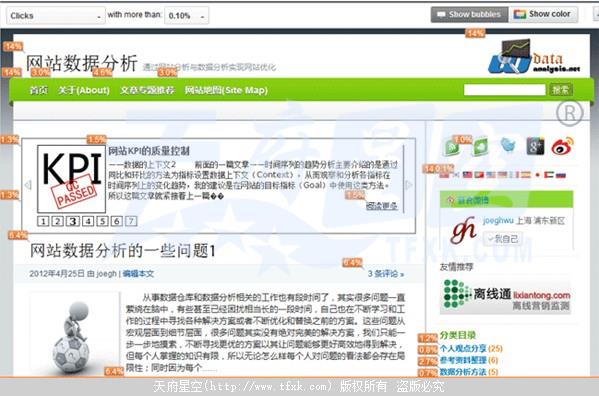
有時(shí)候我們需要了解網(wǎng)站頁(yè)面中各鏈接的點(diǎn)擊情況���,尤其是網(wǎng)站的首頁(yè)和一些中間頁(yè),這對(duì)網(wǎng)站的內(nèi)容編排�����、用戶體驗(yàn)優(yōu)化都能起到很好的指導(dǎo)作用�。Google Analytics的老版本有Site Overlay(網(wǎng)站覆蓋圖)的功能�����,可以查看網(wǎng)站首頁(yè)的點(diǎn)擊分布情況���,新版本將這個(gè)功能重新命名為In-Page Analytics��,可以在Content模塊中查看�,下面是我的博客的一張使用截圖:

如圖所示�,GA的In-Page Analytics用氣泡的形式顯示了頁(yè)面中每個(gè)可點(diǎn)鏈接的點(diǎn)擊轉(zhuǎn)化率(CTR, Click Through Rate),這里頁(yè)面中各鏈接的點(diǎn)擊轉(zhuǎn)化率是通過(guò)頁(yè)面鏈接的點(diǎn)擊次數(shù)除以頁(yè)面瀏覽次數(shù)計(jì)算得到的���,用來(lái)表現(xiàn)用戶在瀏覽當(dāng)前頁(yè)面的時(shí)候更傾向去往哪些下一頁(yè)面�����,具體的點(diǎn)擊次數(shù)會(huì)在鼠標(biāo)移動(dòng)到相應(yīng)鏈接后顯示�����。
其實(shí)使用GA的In-Page Analytics不僅可以觀察頁(yè)面中各鏈接點(diǎn)擊情況��,還可以觀察頁(yè)面當(dāng)前顯示部分的點(diǎn)擊占比�����,比如上圖該頁(yè)面顯示部分的點(diǎn)擊占比為1-41%=59%���,圖中最下方顯示還有41%的點(diǎn)擊是在當(dāng)前顯示部分的下方���。這個(gè)功能其實(shí)可以告訴我們一些非常有用的信息,用戶在瀏覽頁(yè)面的時(shí)候更傾向于在哪一屏發(fā)生點(diǎn)擊?因?yàn)槟壳按蟛糠志W(wǎng)站的頁(yè)面都不會(huì)在一屏就結(jié)束���,用戶瀏覽完整的內(nèi)容往往需要使用鼠標(biāo)的滾輪或者進(jìn)行下拉���,那么大部分用戶到底會(huì)關(guān)注到頁(yè)面第幾屏的內(nèi)容,這個(gè)功能每一屏的點(diǎn)擊占比分布可以告訴我們一些線索��。
先解釋一下這里“一屏”到底是一個(gè)什么概念,這里一屏主要指用戶在打開(kāi)頁(yè)面不進(jìn)行下拉時(shí)所能顯示的頁(yè)面長(zhǎng)度部分�,這跟電腦的顯示器和屏幕分辨率有關(guān),比如我的博客首頁(yè)在我的筆記本上打開(kāi)大概顯示4屏多一點(diǎn)�,在分辨率較低的顯示器下面可能需要顯示的屏數(shù)就會(huì)增加,需要更多的下拉;而分辨率高的顯示器一屏內(nèi)能夠顯示的頁(yè)面更長(zhǎng)��,可能就不再需要4屏���。
用戶瀏覽頁(yè)面的內(nèi)容是有局限性的�����,并且用戶對(duì)內(nèi)容的興趣和耐心也是有限的,用戶往往只會(huì)重點(diǎn)關(guān)注一下子就映入眼簾的內(nèi)容���,所以頁(yè)面的前面部分一定會(huì)有更多的用戶關(guān)注���,而隨著不斷下拉,后面部分的內(nèi)容的關(guān)注度逐步減少�����,我們可以根據(jù)In-Page Analytics上面提供的數(shù)據(jù)來(lái)看看這個(gè)局部減少的過(guò)程:

根據(jù)我的博客首頁(yè)的點(diǎn)擊分布情況����,超過(guò)60%的點(diǎn)擊發(fā)生在第一屏���,第二屏基本上占據(jù)了30%左右的點(diǎn)擊,第三屏在6%-7%�,下面所有剩下了幾屏僅有2%-3%的頁(yè)面點(diǎn)擊占比,我們可以使用點(diǎn)擊熱圖分析得到類似的頁(yè)面點(diǎn)擊分布情況���?����?赡苡腥藭?huì)說(shuō)你的博客大部分的鏈接都集中在第一屏和第二屏��,之后幾屏的鏈接數(shù)量都比較少����,所以點(diǎn)擊占比前面兩屏很高也是說(shuō)得過(guò)去的���,有一定的道理����,但即使博客的第一屏和第二屏有近似密度的可點(diǎn)擊鏈接��,可以看到第二屏的點(diǎn)擊量相比第一屏還是出現(xiàn)了大幅的衰減,另外可以通過(guò)點(diǎn)擊熱圖等工具看看頁(yè)面每一屏的無(wú)效點(diǎn)擊數(shù)���,基本可以看出分布的情況也大概符合上面的規(guī)律���,逐屏大幅下降,在3屏之后寥寥無(wú)幾����。
如果你細(xì)心關(guān)注過(guò)國(guó)內(nèi)外的各個(gè)門戶網(wǎng)站,可以看到國(guó)內(nèi)外門戶網(wǎng)站頁(yè)面長(zhǎng)度的設(shè)計(jì)存在明顯的差異��??梢試L試去上下Yahoo!主站、BBC���、CNN等國(guó)外主流門戶,基本上這些網(wǎng)站的首頁(yè)長(zhǎng)度設(shè)計(jì)在3-4屏;再看看國(guó)內(nèi)的幾個(gè)門戶����,網(wǎng)易5屏、騰訊接近6屏�、新浪更是恐怖的8屏(都是基于我自己的筆記本上顯示)。所以如果大部分用戶瀏覽網(wǎng)站的習(xí)慣跟我的博客使用Google In-Page Analytics上面分析得出的結(jié)果相符���,那么國(guó)內(nèi)門戶的首頁(yè)后面幾屏的內(nèi)容基本都成為了擺設(shè)��,因?yàn)?00個(gè)人里面只有2-3個(gè)人會(huì)關(guān)注到這些內(nèi)容����。
在之前的工作中分享“如何有效提升內(nèi)容曝光點(diǎn)擊率”也提到過(guò)類似的問(wèn)題,必須格外重視首頁(yè)第一屏的內(nèi)容質(zhì)量和呈現(xiàn)方式���,因?yàn)檫@部分的內(nèi)容將主導(dǎo)網(wǎng)站內(nèi)容的曝光點(diǎn)擊率����。很明顯��,一個(gè)網(wǎng)站的首頁(yè)瀏覽量大概占據(jù)了全站的20%到30%(因網(wǎng)站設(shè)計(jì)而異)��,而首頁(yè)的第一屏又占據(jù)了首頁(yè)60%以上的關(guān)注度����,所以可以看到首頁(yè)第一屏對(duì)整個(gè)網(wǎng)站而言是何其的重要。

如左圖所示�,用戶顯然更喜歡通過(guò)“分類目錄”查看博客的內(nèi)容,用戶最喜歡點(diǎn)擊哪些分類?有點(diǎn)出乎我的意料����,“數(shù)據(jù)分析方法”和“網(wǎng)站分析工具”兩個(gè)目錄更受歡迎�,想必大家都喜歡閱讀和學(xué)習(xí)下工具和方法方面的內(nèi)容��,以后盡量多整理一些這方面的內(nèi)容����。
新版V5版的Google Analytics的In-Page Analytics不僅僅支持網(wǎng)站首頁(yè)的點(diǎn)擊情況統(tǒng)計(jì),在Content模塊Site Content的Pages我們可以看到上方的“Navigation Summary”標(biāo)簽旁邊有“In-Page”標(biāo)簽�����,GA已經(jīng)支持了所有頁(yè)面的點(diǎn)擊分布圖����,而且都是免費(fèi)的,你只要在選擇相應(yīng)頁(yè)面后點(diǎn)擊這個(gè)“In-Page”標(biāo)簽就可以進(jìn)行查看��。
每個(gè)頁(yè)面有了點(diǎn)擊分布情況的統(tǒng)計(jì)�,這樣對(duì)于頁(yè)面各個(gè)模塊或列表的效果評(píng)估就變得簡(jiǎn)單很多,正如我之前的文章——優(yōu)化相關(guān)內(nèi)容推薦介紹的是使用“Navigation Summary”來(lái)評(píng)估相關(guān)內(nèi)容推薦模塊的點(diǎn)擊效果��,這里就可以嘗試使用In-Page Analytics來(lái)分析數(shù)據(jù)表現(xiàn):
右圖是《T檢驗(yàn)和卡方檢驗(yàn)》這篇文章下方的“相關(guān)文章”推薦模塊的點(diǎn)擊情況����,可以看到推薦的5篇文章都獲得了不錯(cuò)的點(diǎn)擊轉(zhuǎn)化率��,但顯然排在第2位的《提升用戶滿意度》這篇文章的數(shù)據(jù)還不夠給力,或許用戶不喜歡點(diǎn)擊這類內(nèi)容看上去會(huì)比較空的標(biāo)題�。